
2020第42卷第2期
2.数字广东网络建设有限公司,广东 广州 510030
2.Digital Guangdong Network Construction Co., Ltd., Guangzhou 510030, China
在人机交互过程中,用户与机器设备的互动不仅包含用户与机器设备所呈现内容之间的互动,而且包含用户在这个过程中发生的不同动作与机器设备所产生的交互。以往的研究将人机交互的方式分为直接触摸交互和间接鼠标交互两种类型(Dietz和Leigh,2001;Shanis和Hedge,2003)。由于这两种交互方式的广泛使用,在速度、精确度及用户偏好方面,之前的学者已经通过不同交互任务对其性能差异进行了研究,如对象选择(Kin等,2009)、运动目标获取(Leftheriotis和Chorianopoulos,2011)、形状匹配(Forlines等,2007)和对接(Leftheriotis和Chorianopoulos,2011)等任务。尽管不同交互方式的性能是影响用户人机交互体验的重要因素,但以往研究中并没有关于不同交互方式对用户在线沉浸感影响的探讨。同时,在移动端领域,直接触摸交互是目前最普遍的人机交互方式,而直接触摸交互又可以细分为触摸滑动和触摸点击两类。如知乎可通过向上滑动的方式查看下一条答案,也可以点击屏幕右下角的箭头符号进入下一条答案。QQ浏览器、新浪微博等软件会对过长的网页内容进行折叠,用户点击“查看剩余内容”才会展开网页显示全文,而手机淘宝的购物车界面是通过上滑拉拽的方式加载剩余内容的。目前在微信朋友圈盛行的H5广告(一种使用第5代HTML标准相关技术制作而成的,在微信等移动端网络社交媒体中传播的,带有交互体验、动态效果以及音效的网页广告,需要用户主动对移动端进行相关操作才能进行后续内容观看)也因为与用户具有强互动的特征而广受资本青睐,而H5广告的翻页也普遍采取了滑动翻页和点击翻页两种方式。也就是说,消费者在使用移动端进行页面浏览的过程中,一般通过触摸点击和触摸滑动完成页面切换。同时在这个过程中,一般会出现以下三种情况:执行动作同时有与动作相匹配的动画、执行动作同时有与动作不相匹配的动画、执行动作同时无任何动画。虽然以往研究已经对在线用户体验进行了一系列探索,但是还没有关于移动端翻页动作对沉浸感强度的影响及作用机制的研究。因此,本文提出以下疑问:(1)在移动端翻页时,触屏点击和触屏滑动这两种动作是否会对用户的在线沉浸感强度产生影响?(2)如果有影响,这两种动作所产生的影响是否有差异?其影响路径又是什么?(3)在执行动作时是否有与动作相匹配的动画这个差别是否会对在线沉浸感强度产生影响?有匹配动画时的在线沉浸感强度与无任何动画时的在线沉浸感强度之间存在差异吗?
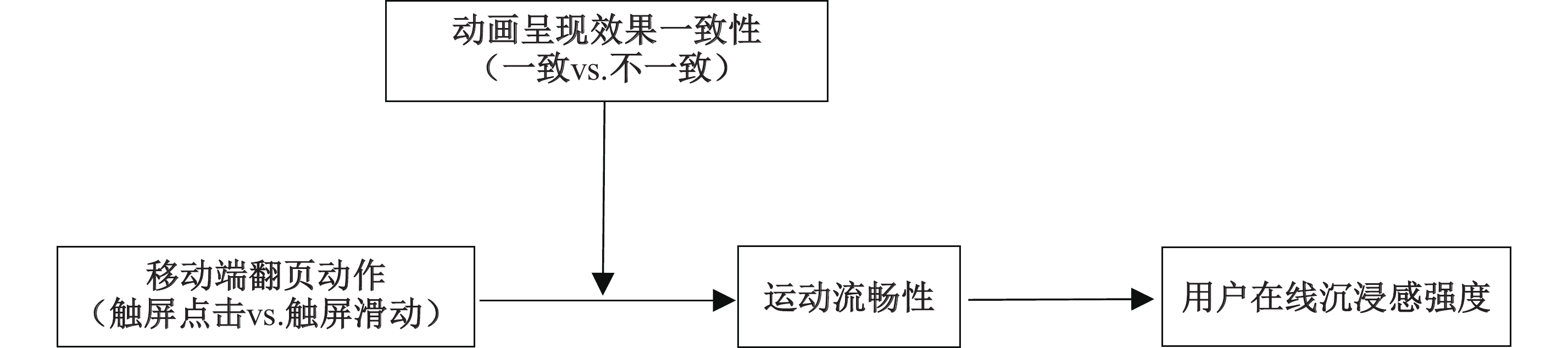
本研究以上述疑问为切入点,基于具身认知理论,探讨了翻页动作对消费者在线沉浸感的影响机制。本研究认为,根据连续性特征可将翻页动作划分为连续式和断点式,这两类动作使用户产生不同程度的运动流畅性感知,进而影响到用户的在线沉浸感强度体验,而这一影响路径受动画呈现效果一致性(翻页动作与翻页动画呈现效果是否匹配)的调节。本研究通过三项实验验证了这一理论模型及影响机制,丰富了具身认知理论在移动端动作分类与在线沉浸感关系方面的研究,也为企业更全面地认识消费者体验过程提供了引导,并为移动端产品呈现提供了新思路。
二、理论分析与研究假设(一)翻页动作影响在线沉浸感的中介过程
移动端页面切换一般通过触屏点击或者触屏滑动来完成。在移动端翻页过程中,触屏滑动是从翻页方向向相同方向滑动实现翻页,触屏点击是点击相应感应区域实现翻页。在实际行为动作领域,点击是指用户在屏幕中所显示画面的某一位置触摸的动作,是单独断裂式的动作;滑动是指用户手指在屏幕接触面有一定路径移动的动作,是连续衔接式的动作。根据动作的连续性特征可以把它们划分为断点式动作(点击)和连续式动作(滑动)。具身认知理论指出身体运动会影响人对客体的认知加工,进而影响人的情感判断。如Williams和Bargh(2008)以及Ijzerman和Semin(2010)发现与拿冷咖啡相比,被试拿了热咖啡后更容易感知到他人是温暖的。Wells和Petty(1980)发现点头有助于产生更多认同性评价,摇头则有助于产生更多否定性评价。Förster(2004)进一步发现在评价正效价事物的同时点头会产生更多积极评价,在评价负效价事物的同时摇头会产生更多消极评价。据此推断,断点式动作和连续式动作两种不同的手势动作会引发用户在与移动端交互时的不同感知。
运动流畅性也称具身流畅性,是指人们使用本体感受反馈信号,比如通过面部特征和身体姿势的状态等产生心理模拟,来评估任务的流畅程度(Ping等,2009;Alter和Oppenheimer,2009)。运动流畅性是身体姿势所反馈的或在更具体的运动行为中所产生的处理容易感,表示一项行动的简单或快速执行(Casasanto,2009;Topolinski和Strack,2009;Yang等,2009)。如Niedenthal等(2001)发现积极情绪下的被试比消极情绪下的被试能更快感受到电影中情绪由开心向悲伤的转变。Dijkstra等(2007)发现在回忆过程中,当被试身体姿势与原始事件中的姿势保持一致时,回忆用时更短。Glenberg和Kaschak(2002)发现在执行远离自己的动作时,理解类似“关闭抽屉”之类的句子更容易。在手势模拟动作(GSA)框架中,手势动作被看作具身心理模拟的外在表现(Yannier等,2016;Gu等,2017),如相比于名词,儿童在描述动词时会打更多手势(Lavelli和Majorano,2016)。此外,说话者在描述可操纵对象(例如锤子)时比在描述不可操纵对象时的手势动作更多(Hostetter,2014;Masson-Carro等,2016)。也就是说,手势动作的多少可以反映心理模拟程度,在描述动词和可操纵对象时,个体更容易产生心理模拟来提高运动流畅性,从而使得描述任务顺利完成。在实际翻页过程中,由于点击是一个单独断裂的断点式动作,手指点击屏幕与碰壁阻断等内涵更相关,而滑动是一个连续衔接式的动作,手指在屏幕上的滑动与流畅运动的积极内涵更相关,因此本文推断,相比于点击(断点式动作),滑动(连续式动作)会使个体产生更高的运动流畅性感知。
流畅性或人们处理信息的主观易感性是一种在人类判断中起重要作用的元认知线索,这种流畅性会影响人的认知和判断。如Susser和Mulligan(2015)的研究要求被试分别用惯用手和非惯用手书写单词,以实现不同的运动流畅性,结果发现使用惯用手条件下的学习判断显著高于使用非惯用手。流畅性具有作为享乐标记的特征,流畅的过程与积极的情感色彩相关(Winkielman和Cacioppo,2001)。且这种享乐标记并不局限于流畅的动作过程,而是扩展到整个流畅的情境。这种积极情感色彩的扩散参与到认知功能中,影响人们的选择、行为和评价(Reber等,1998;Winkielman等,2003)。如人们更喜欢运动流畅的物体,而不是由于躲避障碍而运动不流畅的物体(Hayes等,2008;Brouillet等,2011)。因此,人们对刺激物的流畅处理可以使其对刺激物产生更积极的评价(Schwarz,2004;Alter和Oppenheimer,2009)。Casasanto(2009)在其有关左利手、右利手与“好”“坏”等抽象概念关系的研究中发现,对于两个长相差不多的虚拟外星人,左利手被试倾向于认为位于自己左边的外星人更具积极品质,右利手被试则倾向于认为位于自己右边的外星人更具积极品质。当被要求在身侧放置具有积极或消极效价的物品时,右利手被试更倾向于将具有积极效价的物品放置在右侧,将具有消极效价的物品放在左侧,而左利手被试则正好相反(Casasanto和Henetz,2012;Brouillet等,2015)。由此可以看出,“左”“右”的价值和意义与惯用手产生明显的联系。左或右的价值和意义并非客观地存在于左边或右边,而是与手的活动紧密联系在一起。惯用手在其同侧空间(如右利手在身体右侧)活动具有更高的运动流畅性,惯用手的流畅运动给我们带来了方便和可控的体验,因而被与积极的效价联系在一起;非惯用手则给我们带来障碍和不可控的体验,因而被赋予消极意义。也就是说,运动流畅性导致参与者对物体产生积极情感色彩,以至于这些物体因为运动流畅性而被认为是积极的(Milhau等,2013)。因此,执行动作的流畅感即运动流畅性越大,个体所感受到的流畅性就越明显,个体对相关事物就会产生更积极的感受。
沉浸理论由美国心理学家Csiksezntmhalyi于1975年首次提出,沉浸感也称沉浸体验、心流体验(flow experience)或最佳体验(optimal experience),指人们在进行某种活动时投入全部精力,使得注意力集中并过滤掉所有不相关的知觉,从而达到一种沉浸其中的状态,它是个体体验到的一种积极的感觉。Ghani和Deshpande(1994)发现沉浸体验有两个重要特征,一个是全神贯注于一项活动,另一个是从该活动中获得乐趣。Hsu和Lu(2004)在研究在线游戏时,将沉浸感定义为个体在参与一项在线游戏时获得的一种非常愉悦的体验,它以完全卷入、愉悦感、控制感、专注和内在兴趣为特征。Hoffman和Novak(2009)把在线沉浸体验定义为网站使用者完全沉浸在某种在线活动中的状态。基于前人的研究,本文将在线沉浸感定义为用户在与移动端交互的过程中被深深吸引、注意力高度集中,并获得一种积极感受的状态。运动流畅性与享乐主义内涵相关,流畅的运动往往会被赋予积极的含义(Hayes等,2008),因此在与移动端交互的过程中,流畅性越高,用户与移动端交互的愉悦感就越强。Huang(2003)研究发现,网站的互动性是消费者产生心流体验的重要因素之一,互动性越高,消费者就越容易产生心流体验。李光明等(2016)在对购物网站的研究中发现交互性可提升顾客的远程临场感,而远程临场感能显著提升心流体验。由于运动流畅性体现了人们与物体进行交互的心理模拟容易程度(Yang等,2009),因此在与移动端交互的过程中,流畅性越高,表明人们与移动端交互的心理模拟越强。而心理模拟能促进心理活动与实际行为之间的联系(Taylor等,1989),可见流畅性能提升人们与移动端的互动性,而互动性提高会带来更强的在线沉浸感(Van Noort等,2012)。陈洁等(2009)的研究表明,网站设计维度(远距临场感)、表现维度(交互响应速度及感知易用性)、消费者自身维度(技能与感知控制力)和网站内容维度(挑战与感知有用性)都会显著影响消费者的心流体验。陶艺文和陈炳发(2017)基于用户体验、交互设计和界面设计的角度将沉浸感界面的构成要素分为易用性、空间感、流畅性和表现力四个方面。流畅性表示一项行动的简单或快速执行(Casasanto等,2009),因此与移动端交互过程中感知到的运动流畅性可以从易用性和流畅性两个维度对在线沉浸感产生影响。由于点击是一个单独断裂的断点式动作,手指点击屏幕与碰壁阻断等内涵更相关,而滑动是一个连续衔接式的动作,手指在屏幕上的滑动与流畅运动的积极内涵更相关,因此,相比于断裂式的点击动作,连续式的滑动动作能产生更高的运动流畅性,进而更能提升个体与移动端交互的在线沉浸感。
据此本文提出假设1和假设2。
H1:移动端翻页动作“滑动”比“点击”对在线沉浸感强度的正向影响更明显。
H2:运动流畅性中介了移动端翻页动作对用户在线沉浸感强度的影响。
(二)动画呈现效果一致性的调节作用
如前所述,在翻页动作进行中,一般会出现以下三种情况:一是执行动作同时有与动作相匹配的动画(如滑动时呈现与滑动方向相一致的运动轨迹动画效果,点击时在屏幕与手指接触点呈现一个阴影圆的动画效果等),二是执行动作同时有与动作不相匹配的动画(如上滑时呈现向下的运动轨迹效果,或者滑动时呈现与点击相匹配的动画效果等),三是执行动作同时无任何动画呈现。具身心理模拟理论认为,模拟动作和所需动作之间更好的匹配将促进心理交互,从而提高动作准备度(行动可及性)。运动流畅性源于人们对与其遇到的物体进行交互的心理模拟容易程度(Yang等,2009),即当执行的动作与动作所代表的含义相一致时,如表示赞同的同时点头而非摇头,更容易产生心理模拟,从而流畅性感知更高。Niedenthal等(2001)发现让被试模仿电影中人物的表情能使被试更快感知到电影人物的情绪变化,即心理模拟增强了流畅性感知。Ping等(2009)发现,在手柄朝向左和朝向右的两种完全不同的产品(例如开瓶器和冰淇淋勺)之间做选择时,由于心理模拟的作用,右利手者最有可能选择并拿起手柄朝向右侧的产品。Milhau等(2013)根据身体特异性假说——人与环境互动的方式影响人对事物的认知,验证了空间与效价之间的匹配使得感知更加流畅,即惯用手在其同侧空间具有更高的运动流畅性,进而右利手者对身体右侧的事物具有更积极的评价,而左利手者对身体左侧的事物具有更积极的评价。Eelen等(2013)认为,心理模拟在很大程度上取决于情境,当情境促进左手与产品的交互时,右利手者可能更倾向于选择朝向左的产品。这说明正向的引导会增加参与者在交互过程中所感知的流畅性,甚至会进一步影响其情感判断。这种偏好来源于产品朝向与掌控的情境约束之间的契合,右手灵活同时又能够掌控情境约束,那么个体会更喜欢手柄朝向右的产品。该研究意味着,情境因素会对个体的认知产生重要影响,当出现情境诱导时,个体的认知会受到给定情境下与产品交互的掌控力的影响。Milhau等(2017)根据身体特异性假说发现,使用自己的惯用手进行活动会有更高的运动流畅性,因为此时动作和效价形成了匹配,也就是动作与环境的约束形成了匹配,导致了更高的运动流畅性感知。即人们在与物体互动时,不仅会考虑互动对象本身,还会考虑与该对象互动的情境及动态过程。因此,情境的诱导或约束,是影响个体基于运动流畅性对事物进行判断的重要因素。当情境与动作匹配时,心理模拟会增强,运动流畅性会增强。
故本文认为,当动画呈现效果一致时,用户的运动流畅性感知来源于翻页动作和翻页页面呈现动画的匹配,并且这种匹配效果导致更高的运动流畅性感知。当动画呈现效果一致时,翻页动作和翻页页面呈现动画的匹配取代了动作本身的断点式和连续式的差别,此时断点式和连续式动作对用户感知和情感的影响不再有显著差异,因此点击和滑动对在线沉浸感强度的影响无显著差异。当动画呈现效果不一致时,翻页动作和翻页页面呈现动画之间不匹配,此时动作本身的断点式和连续式的差别会影响个体的感知和情感,移动端翻页动作“点击”和“滑动”对用户在线沉浸感强度的影响是有显著差异的,因此,移动端翻页动作“滑动”比“点击”对增强在线沉浸感强度的影响更明显。
据此本文提出假设3。
H3:动画呈现效果一致性调节移动端翻页动作“点击”和“滑动”对运动流畅性的影响,进而对用户在线沉浸感强度产生影响。
H3a:当动画呈现效果一致时,翻页动作和翻页页面呈现动画相匹配的效果使得移动端翻页动作“点击”和“滑动”对在线沉浸感强度的影响无显著差异;
H3b:当动画呈现效果不一致时,移动端翻页动作“滑动”比“点击”对在线沉浸感强度的正向影响更明显。
根据上述分析,本研究的理论模型如图1所示。

|
| 图 1 研究模型 |
(一)实验一
1. 实验设计与流程
实验一旨在检验移动端翻页动作“滑动”vs.“点击”对用户在线沉浸感强度的影响,及运动流畅性在翻页动作对在线沉浸感强度影响中的中介作用。实验一采用单因素2水平(翻页动作:滑动vs.点击)被试间设计。在某大学随机选取正在课间休息的本科班级放映问卷二维码,问卷填写完毕之后派发小礼品,最终回收问卷64份,被试平均年龄为20.62岁,女性占比41.7%。在回收的问卷中有4名参与者填答信息时间少于45秒,剔除这4份问卷后,共获得有效问卷60份(滑动组:30份;点击组:30份)。
实验采用情境操纵法,包括三个部分:第一部分让被试操作移动设备观看同一段以H5网页形式展现的材料,内容是关于给偏远山区孩子送温暖的公益材料。被试被分为两组,一组以向上滑动的方式对H5材料进行翻页,另一组以点击屏幕下方特定箭头的方式对H5材料进行翻页。为避免干扰,在本次实验中,翻页过程中均无动画呈现。第二部分,让参与者依次对在线沉浸感、运动流畅性进行评价。第三部分让参与者报告基本人口统计学信息,并回答他们对于本实验目的的看法。整个实验耗时大概5分钟。
2. 变量测量
在线沉浸感的测量采用Huang(2003)和Chang(2013)的量表(α=0.843);运动流畅性的测量采用Casasanto(2009)和Milhau等(2017)的量表(α=0.975)。
3. 实验结果及分析
(1)检验主效应
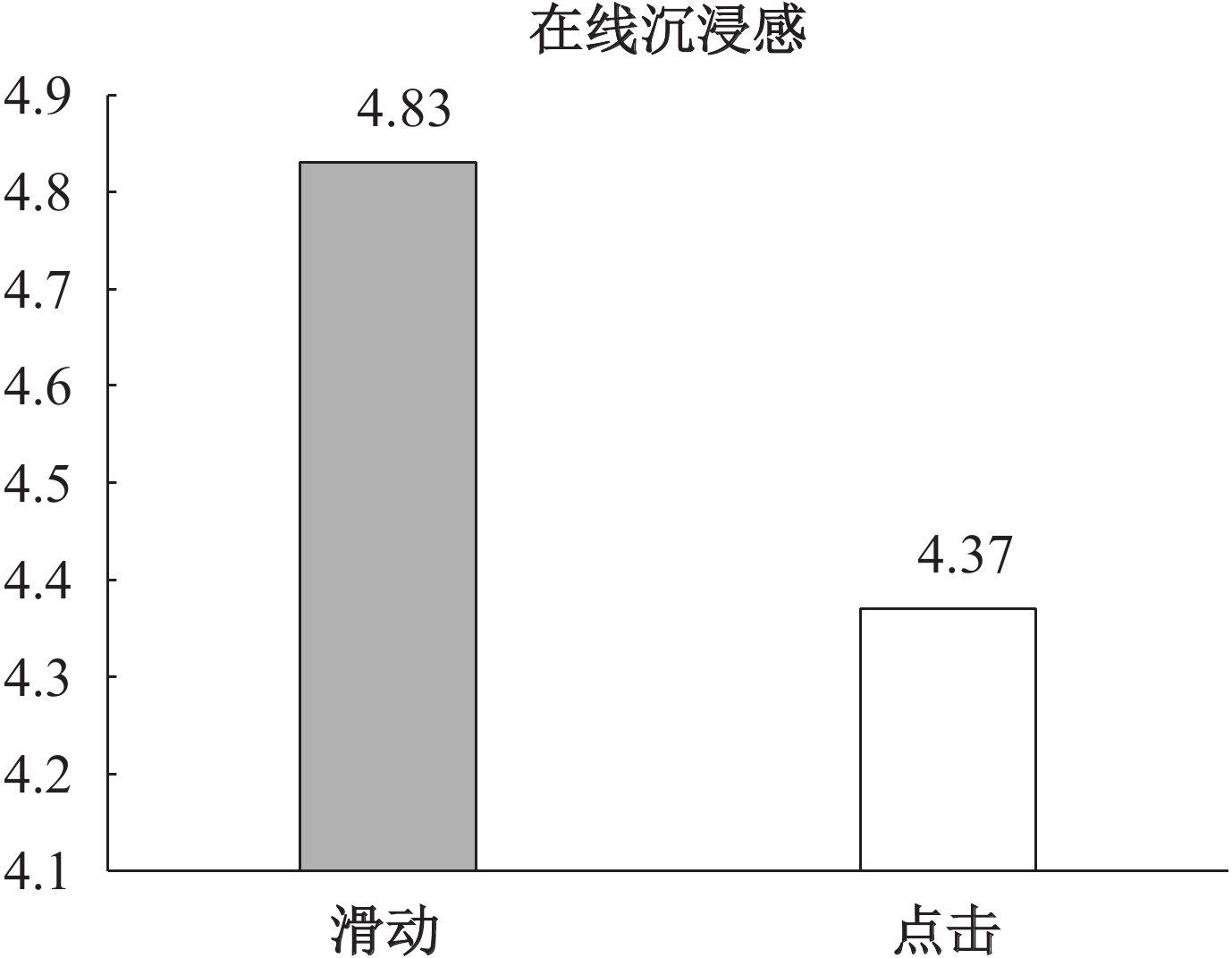
对移动端翻页动作“点击”vs.“滑动”对在线沉浸感强度的影响进行检验。本文采用单因素方差分析法,对滑动组与点击组两组数据进行分析,将在线沉浸感作为因变量,翻页动作(1=滑动,2=点击)作为自变量。结果显示,翻页动作对在线沉浸感影响显著(F=4.898,p<0.05),翻页动作滑动组的在线沉浸感得分(M滑动=4.83,SD=0.73)显著高于点击组的得分(M点击=4.37,SD=0.87),如图2所示。由此可见,移动端翻页动作滑动比点击对在线沉浸感强度的正向影响更明显。H1得到验证。

|
| 图 2 翻页动作“滑动”vs.“点击”对用户在线沉浸感强度的影响 |
(2)检验中介效应
进一步进行回归分析发现运动流畅性与在线沉浸感强度存在显著正相关关系(β=0.753,p<0.001)。按照Zhao等(2010)提出的中介分析程序,参照Preacher等(2007)和Hayes(2013)提出的中介分析模型(模型4)进行Bootstrap中介变量检验,样本量选择5 000,在95%置信区间下,运动流畅性的中介效应显著(LLCI=−0.659 3,ULCI=−0.043 6),且中介效应大小为−0.301 1。此外,控制了中介变量运动流畅性之后,自变量翻页动作(滑动vs.点击)对因变量在线沉浸感的影响不显著(LLCI=−0.492 2,ULCI=0.174 5)。故运动流畅性在翻页动作对在线沉浸感强度的影响中发挥了中介作用。因此,H2得证,运动流畅性中介了翻页动作对在线沉浸感强度的影响。
(二)实验二
1. 实验设计与流程
实验二旨在验证动画呈现效果一致性在翻页动作对在线沉浸感强度影响中的调节作用。实验二采用2(翻页动作:滑动vs.点击)×2(动画呈现效果一致性:一致vs.不一致)组间设计。在某大学随机选取正在课间休息的本科班级放映问卷二维码,问卷填写完毕之后派发小礼品,最终回收问卷183份,被试平均年龄为19.19岁,女性占比65%。在回收的问卷中有3名参与者填答信息时间少于45秒,剔除这3份问卷后,共获得有效问卷180份(滑动组×一致组:42份;点击组×一致组:33份;滑动组×不一致组:48份;点击组×不一致组:57份)。
实验采用情境操纵法,包括三个部分:第一部分让被试操作移动设备观看同一段以H5网页形式展示的材料,内容是关于全景相机的产品介绍。被试被分为四组,前两组以向上滑动的方式对H5材料进行翻页,在其中第一组翻页的同时呈现与滑动动作相应的动画效果,第二组翻页动画呈现效果与滑动动作不一致;后两组以点击屏幕下方特定箭头的方式对H5材料进行翻页,在其中第三组翻页的同时呈现与点击动作相应的动画效果,第四组翻页动画呈现效果与点击动作不一致。第二部分,让参与者依次对在线沉浸感、运动流畅性进行评价。第三部分让参与者报告基本人口统计学信息,并回答他们对于本实验目的的看法。整个实验耗时大概5分钟。
2. 变量测量
在线沉浸感的测量采用Huang(2003)和Chang(2013)的量表(α=0.838);运动流畅性的测量采用Casasanto(2009)和Milhau等(2017)的量表(α=0.932)。
3. 实验结果及分析
(1)验证调节作用
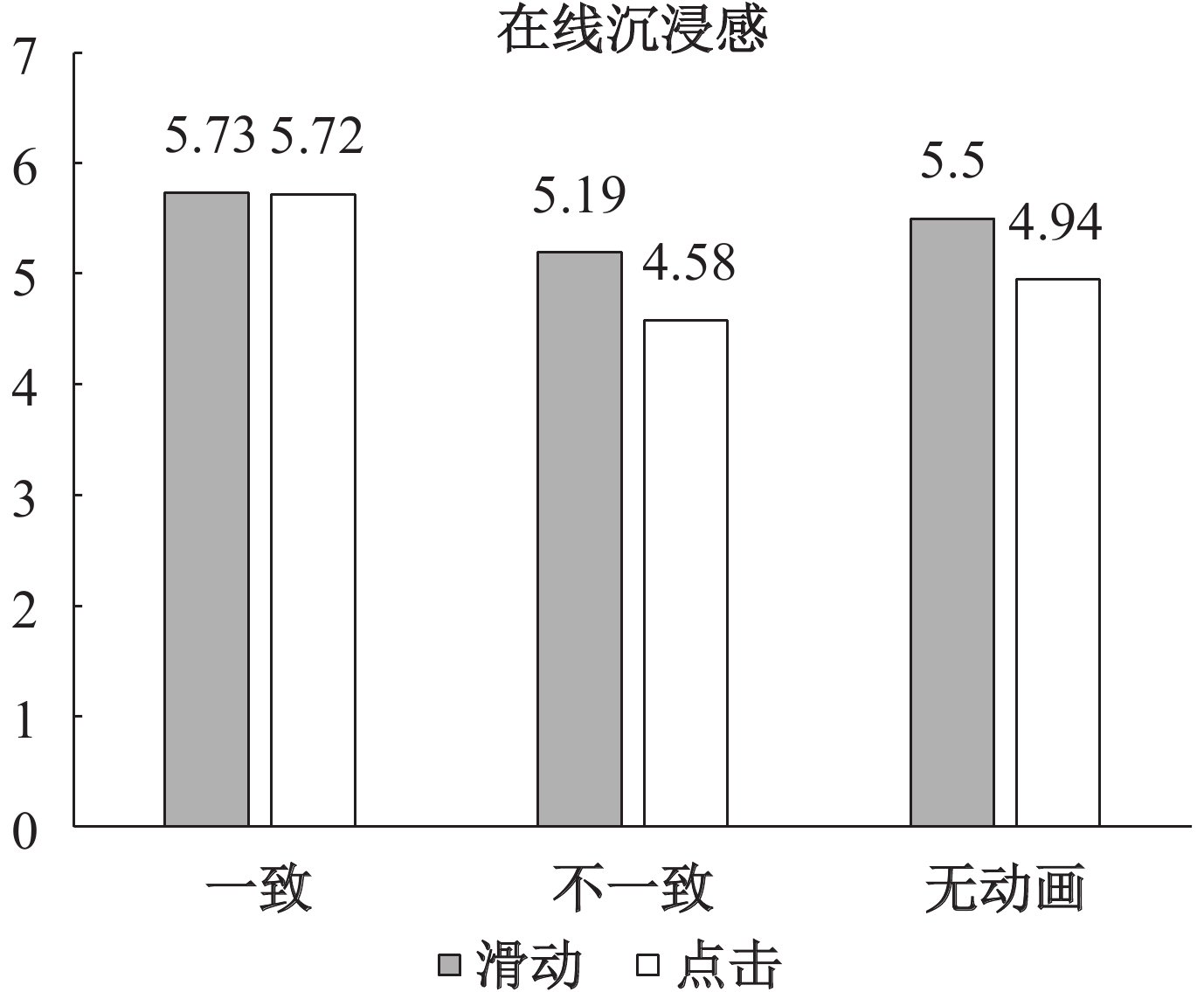
检验动画呈现效果一致性(翻页页面呈现动画与翻页动作是否匹配)对翻页动作和在线沉浸感强度之间关系的调节作用,本文采用一般线性模型进行分析。本文将在线沉浸感作为因变量,将翻页动作(1=滑动,2=点击)和动画呈现效果一致性(1=一致组,2=不一致组)作为自变量进行分析。结果与预期一致,移动端翻页动作和动画呈现效果一致性之间的交互作用显著(F=4.719,p<0.05),如图3所示。此外,移动端翻页动作对在线沉浸感强度也存在显著影响(F=5.133,p<0.05)。动画呈现效果一致性对在线沉浸感强度同样存在显著影响(F=17.109,p<0.001)。

|
| 图 3 动画呈现效果一致性对翻页动作与在线沉浸感之间关系的调节作用 |
由于交互作用显著,我们进一步进行简单效应分析。当动画呈现效果一致(翻页页面呈现动画与翻页动作匹配)时,翻页动作对在线沉浸感强度的影响不显著,F<1。当动画呈现效果不一致(翻页页面呈现动画与翻页动作不匹配)时,翻页动作对在线沉浸感强度的影响显著(F=14.32,p<0.001)。H3、H3a、H3b得到验证。
(2)验证中介作用
进一步进行回归分析,发现运动流畅性与在线沉浸感强度存在显著的正相关关系(β=0.566,p<0.001)。按照Zhao等(2010)提出的中介分析程序,参照Preacher等(2007)和Hayes(2013)提出的中介分析模型(模型7)进行Bootstrap中介变量检验,样本量选择5 000,在95%置信区间下,中介变量的确中介了翻页动作和动画呈现效果一致性对在线沉浸感强度的交互影响。进一步按照均值、均值加减一个标准差(陈瑞等,2013),区分了翻页呈现动画是否与翻页动作匹配的情况,分析了动画呈现效果是否一致时翻页动作对在线沉浸感的中介效应。数据结果显示:当动画呈现效果一致时中介效应不显著(LLCI=−0.315 8,ULCI=0.121 4);当动画呈现效果不一致时,即翻页呈现动画与翻页动作不匹配时,运动流畅性的中介效应显著(LLCI=−0.516 5,ULCI=−0.059 9),中介效应大小为−0.271 2。此外,控制了中介变量运动流畅性之后,翻页动作(滑动vs.点击)对因变量在线沉浸感影响不显著(LLCI=−0.317 0,ULCI=0.102 1)。因此,运动流畅性在翻页动作对在线沉浸感强度的影响中发挥了中介作用,H2再次得到验证。
(三)实验三
1. 实验设计与流程
实验三旨在再次验证动画呈现效果一致性在翻页动作对在线沉浸感强度影响中的调节作用,同时实验三增加了一组无任何动画的参照组。实验三采用2(翻页动作:滑动vs. 点击)×3(动画呈现效果一致性:一致vs. 不一致vs. 无任何动画)组间设计。在某大学随机选取正在课间休息的本科班级放映问卷二维码,问卷填写完毕之后派发小礼品,剔除无效问卷后最终回收问卷195份(滑动组×一致组:33份;点击组×一致组:43份;滑动组×不一致组:29份;点击组×不一致组:24份;滑动组×无动画组:31份;点击组×无动画组:35份),被试平均年龄为20.19岁,女性占比66.7%。
实验采用情境操纵法,包括三个部分:第一部分让被试操作移动设备观看同一段以H5网页形式展现的材料,内容是关于兔唇的温暖公益材料。被试被分为六组,前三组被试均以向上滑动的方式对H5材料进行翻页观看,但在第一组翻页的同时呈现与滑动动作相应的动画效果,第二组翻页动画呈现效果与滑动动作不一致,第三组不呈现翻页动画;后三组被试均以点击屏幕下方特定箭头的方式对H5材料进行翻页观看,但在第四组翻页的同时呈现与点击动作相应的动画效果,第五组翻页动画呈现效果与点击动作不一致,第六组不呈现翻页动画。第二部分,让参与者依次对在线沉浸感、运动流畅性进行评价。第三部分让参与者报告基本人口统计学信息,并回答他们对于本实验目的的看法。整个实验耗时大概5分钟。
2. 变量测量
在线沉浸感的测量采用Huang(2003)和Chang(2013)的量表(α=0.827);运动流畅性的测量采用Casasanto(2009)和Milhau等(2017)的量表(α=0.871)。
3. 实验结果及分析
检验动画呈现效果一致性(翻页页面呈现动画与翻页动作是否匹配)对翻页动作和在线沉浸感强度之间关系的调节作用,本文采用一般线性模型进行分析。本文将在线沉浸感作为因变量,将翻页动作(1=滑动,2=点击)和动画呈现效果一致性(1=一致组,2=不一致组,3=无任何动画组)作为自变量进行分析。结果与预期一致,移动端翻页动作和动画呈现效果一致性之间的交互作用显著(F=3.388,p<0.05)。此外,移动端翻页动作对在线沉浸感强度也存在显著影响(F=12.904,p<0.001)。动画呈现效果一致性对在线沉浸感强度同样存在显著影响(F=20.600,p<0.001)。
由于交互作用显著,我们进一步进行简单效应分析。当动画呈现效果一致(翻页页面呈现动画与翻页动作匹配)时,翻页动作对在线沉浸感强度的影响不显著,F<1。当动画呈现效果不一致(翻页页面呈现动画与翻页动作不匹配)时,翻页动作对在线沉浸感强度的影响显著(F=5.47,p<0.05)。当没有任何动画效果时,翻页动作对在线沉浸感强度的影响显著(F=7.86,p<0.01)。H3、H3a、H3b再次得到验证,同时H1也再次得到验证。
同时,我们发现动画呈现效果一致时所产生的在线沉浸感高于无任何动画时所产生的在线沉浸感,无任何动画时所产生的在线沉浸感高于动画呈现效果不一致时所产生的在线沉浸感,如图4所示。

|
| 图 4 不同翻页呈现动画下翻页动作与在线沉浸感的关系 |
(一)研究结论
本研究基于具身认知理论,探讨了移动端翻页动作对用户在线沉浸感强度的影响,验证了运动流畅性的中介作用与动画呈现效果一致性的调节作用。本研究通过三项实验证实了翻页动作滑动比点击对在线沉浸感强度的正向影响更明显,并且运动流畅性在这一过程中起中介作用。且当翻页动作与翻页动画呈现效果一致时,移动端翻页动作点击和滑动对用户在线沉浸感强度的影响无显著差异;当翻页动作与翻页动画呈现效果不一致时,翻页动作对用户在线沉浸感强度的影响有显著差异,即滑动比点击对在线沉浸感强度的正向影响更明显。同时,动画呈现效果一致时的在线沉浸感强度高于无任何动画效果时的在线沉浸感强度,而无任何动画效果时的在线沉浸感强度又高于动画呈现效果不一致时的在线沉浸感强度。本研究的结论拓宽了具身认知理论的范畴,进一步探索了移动端交互过程中手势动作与在线沉浸感关系的中介机制,具有一定的理论与实践意义。
(二)贡献与启示
1. 理论贡献
第一,将人机交互的主要方式之一直接触摸交互进一步细化,分为触摸滑动和触摸点击两种类型。基于动作的连续性将滑动归为连续衔接式动作(连续式动作),将点击归为单独断裂式动作(断点式动作)。根据连续式动作和断点式动作关于流畅和阻隔的内涵联系,引入运动流畅性概念,探讨了触屏点击和触屏滑动两种不同翻页动作对运动流畅性的影响,进而对在线沉浸感强度的差异化影响。本研究进一步明确了断点式动作和连续式动作在具身认知中实际上会引发的流畅性感知差异,为具身认知理论在移动端交互动作研究上开拓了一个新的方向。
第二,以往的具身认知研究关于身体对心理认知影响的研究方向主要是产品选择的偏好判断及评价等,很少探讨具身认知中身体或动作对用户在线沉浸感强度的影响,本文关注动作对移动端在线用户体验的影响,为具身认知理论应用于在线沉浸感强度的研究开辟了新的视角。
2. 营销启示
第一,本文关注移动端交互当中不同动作对用户在线沉浸感强度的影响,发现使用不同的翻页动作会对在线沉浸感强度产生不同的效果,而沉浸感会影响用户的浏览时间和在线体验质量,这也给关注在线用户体验的企业提供了一个可参考的新方向,即在线用户体验不仅受到互动内容的影响,而且也受到交互过程中用户实际操作动作的影响。实际操作过程中不同的动作对用户感受到的在线沉浸感强度的影响存在差异,这也使得企业能够更加全面地看待在线用户体验过程。
第二,为企业移动端产品呈现路径的实践问题以及解决方案的制定提供了新的思路。针对如今移动端翻页过程中存在的三种情况(执行翻页动作的同时有与动作相匹配的动画,执行动作的同时有与动作不相匹配的动画,以及执行动作的同时无任何动画),本文发现动画呈现效果一致(翻页呈现动画与翻页动作匹配)时的在线沉浸感强度高于无任何动画效果时的在线沉浸感强度,而无任何动画效果时的在线沉浸感强度又高于动画呈现效果不一致(翻页呈现动画与翻页动作不匹配)时的在线沉浸感强度。当翻页呈现动画与翻页动作一致时在线沉浸感强度更高,而翻页呈现动画与翻页动作不一致会破坏用户的在线沉浸感。这就为企业移动端产品呈现路径的实践问题以及解决方案的制定提供了新的思路。
第三,为企业提高在线用户体验提供了全新的研究视角。“时间经济”下,用户时间资源抢占日趋激烈,良好的交互对网上浏览的消费者的体验质量具有关键的影响作用,良好的体验又促使消费者沉浸于移动端的使用。本文通过研究翻页动作对用户在线沉浸感强度的影响,使得沉浸体验成为营销者可以操纵的变量,也就是说,企业可以通过影响和改变消费者与移动端交互的方式来提升消费者的沉浸体验,进而改变消费者的购物行为以达到企业营销目标。与传统的在线沉浸感理论相比,根据具身认知理论,身体的形态等也会对在线沉浸感强度产生明显的影响,这为很多企业提高在线用户体验提供了全新的视角,对于企业提高在线用户体验具有重要的实践参考意义。
(三)研究不足与展望
本研究在将点击和滑动两个动作根据其是否连续的特征划分为断点式动作和连续式动作的基础上展开探讨,只揭示了用户与移动端交互的一个方面,而滑动的具体方式如是上下滑动还是左右滑动在不同的使用情境下也可以影响用户的流畅性感知,进而影响在线沉浸感。如在一些读书软件中,上下滑动和左右滑动的翻页方式,哪一种更能促进用户的沉浸阅读体验?后续研究可以进行进一步的探索,完善滑动方向与不同使用情境的交互对用户在线沉浸感的影响方面的研究。后续研究还可以继续探讨与移动端交互的其他因素对在线沉浸感的影响。另外,本研究只考虑了动画呈现一致性(翻页页面呈现动画是否与翻页动作匹配)的调节作用,实际操作过程中用户本身的特征或观看的内容等也会对用户的流畅性感知产生影响,进而对在线沉浸感强度产生影响。未来的研究可以考虑通过对用户特征或观看内容等进行分类来探索影响运动流畅性或在线沉浸感的其他因素,进一步探讨在使用移动端的过程中各类影响因素对用户在线沉浸感或在线体验的影响。
| [1] | 陈洁, 丛芳, 康枫. 基于心流体验视角的在线消费者购买行为影响因素研究[J]. 南开管理评论, 2009(2): 132–140. |
| [2] | 陈瑞, 郑毓煌, 刘文静. 中介效应分析: 原理、程序、Bootstrap方法及其应用[J]. 营销科学学报, 2013(4): 120–135. |
| [3] | 李光明, 蔡旺春, 郭悦. 购物网站交互性对顾客满意度的影响——远程临场感与心流的链式中介作用[J]. 软科学, 2016(1): 115–119. |
| [4] | 陶艺文, 陈炳发. 沉浸感界面交互设计评估方法研究[J]. 机械制造与自动化, 2017(5): 169–173. |
| [5] | Alter A L, Oppenheimer D M. Uniting the tribes of fluency to form a metacognitive nation[J]. Personality and Social Psychology Review, 2009, 13(3): 219–235. |
| [6] | Brouillet D, Milhau A, Brouillet T. When “good” is not always right: Effect of the consequences of motor action on valence-space associations[J]. Frontiers in Psychology, 2015, 6: 237. |
| [7] | Brouillet T, Ferrier L P, Grosselin A, et al. Action compatibility effects are hedonically marked and have incidental consequences on affective judgment[J]. Emotion, 2011, 11(5): 1202–1205. |
| [8] | Casasanto D. Embodiment of abstract concepts: Good and bad in right- and left-handers[J]. Journal of Experimental Psychology: General, 2009, 138(3): 351–367. |
| [9] | Chang C C. Examining users’ intention to continue using social network games: A flow experience perspective[J]. Telematics and Informatics, 2013, 30(4): 311–321. |
| [10] | Dijkstra K, Kaschak M P, Zwaan R A. Body posture facilitates retrieval of autobiographical memories[J]. Cognition, 2007, 102(1): 139–149. |
| [11] | Eelen J, Dewitte S, Warlop L. Situated embodied cognition: Monitoring orientation cues affects product evaluation and choice[J]. Journal of Consumer Psychology, 2013, 23(4): 424–433. |
| [12] | Förster J. How body feedback influences consumers’ evaluation of products[J]. Journal of Consumer Psychology, 2004, 14(4): 416–426. |
| [13] | Glenberg A M, Kaschak M P. Grounding language in action[J]. Psychonomic Bulletin & Review, 2002, 9(3): 558–565. |
| [14] | Hayes A E, Paul M A, Beuger B, et al. Self produced and observed actions influence emotion: The roles of action fluency and eye gaze[J]. Psychological Research, 2008, 72(4): 461–472. |
| [15] | Hayes A F. Introduction to mediation, moderation, and conditional process analysis: A regression-based approach[M]. New York: The Guilford Press, 2013. |
| [16] | Hoffman D L, Novak T P. Flow online: Lessons learned and future prospects[J]. Journal of Interactive Marketing, 2009, 23(1): 23–34. |
| [17] | Hostetter A B. Action attenuates the effect of visibility on gesture rates[J]. Cognitive Science, 2014, 38(7): 1468–1481. |
| [18] | Huang M H. Designing website attributes to induce experiential encounters[J]. Computers in Human Behavior, 2003, 19(4): 425–442. |
| [19] | Ijzerman H, Semin G R. Temperature perceptions as a ground for social proximity[J]. Journal of Experimental Social Psychology, 2010, 46(6): 867–873. |
| [20] | Lavelli M, Majorano M. Spontaneous gesture production and lexical abilities in children with specific language impairment in a naming task[J]. Journal of Speech, Language, and Hearing Research, 2016, 59(4): 784–796. |
| [21] | Masson-Carro I, Goudbeek M, Krahmer E. Can you handle this? The impact of object affordances on how co-speech gestures are produced[J]. Language, Cognition and Neuroscience, 2016, 31(3): 430–440. |
| [22] | Milhau A, Brouillet T, Brouillet D. Biases in evaluation of neutral words due to motor compatibility effect[J]. Acta Psychologica, 2013, 144(2): 243–249. |
| [23] | Milhau A, Brouillet T, Dru V, et al. Valence activates motor fluency simulation and biases perceptual judgment[J]. Psychological Research, 2017, 81(4): 795–805. |
| [24] | Niedenthal P M, Brauer M, Halberstadt J B, et al.. When did her smile drop? Facial mimicry and the influences of emotional state on the detection of change in emotional expression[J]. Cognition and Emotion, 2001, 15(6): 853–864. |
| [25] | Ping R M, Dhillon S, Beilock S L. Reach for what you like: The body’s role in shaping preferences[J]. Emotion Review, 2009, 1(2): 140–150. |
| [26] | Preacher K J, Rucker D D, Hayes A F. Addressing moderated mediation hypotheses: Theory, methods, and prescriptions[J]. Multivariate Behavioral Research, 2007, 42(1): 185–227. |
| [27] | Reber R, Winkielman P, Schwarz N. Effects of perceptual fluency on affective judgments[J]. Psychological Science, 1998, 9(1): 45–48. |
| [28] | Schwarz N. Metacognitive experiences in consumer judgment and decision making[J]. Journal of Consumer Psychology, 2004, 14(4): 332–348. |
| [29] | Susser J A, Mulligan N W. The effect of motoric fluency on metamemory[J]. Psychonomic Bulletin & Review, 2015, 22(4): 1014–1019. |
| [30] | Taylor S E, Pham L B, Rivkin I D, et al. Harnessing the imagination: Mental simulation, self-regulation and coping[J]. American Psychologist, 1989, 53(4): 429–439. |
| [31] | Van Noort G, Voorveld H A M, Van Reijmersdal E A. Interactivity in brand web sites: Cognitive, affective, and behavioral responses explained by consumers’ online flow experience[J]. Journal of Interactive Marketing, 2012, 26(4): 223–234. |
| [32] | Wells G L, Petty R E. The effects of over head movements on persuasion: Compatibility and incompatibility of responses[J]. Basic and Applied Social Psychology, 1980, 1(3): 219–230. |
| [33] | Williams L E, Bargh J A. Experiencing physical warmth promotes interpersonal warmth[J]. Science, 2008, 322(5901): 606–607. |
| [34] | Winkielman P, Cacioppo J T. Mind at ease puts a smile on the face: Psychophysiological evidence that processing facilitation elicits positive affect[J]. Journal of Personality and Social Psychology, 2001, 81(6): 989–1000. |
| [35] | Yang S J, Gallo D A, Beilock S L. Embodied memory judgments: A case of motor fluency[J]. Journal of Experimental Psychology: Learning, Memory, and Cognition, 2009, 35(5): 1359–1365. |
| [36] | Yannier N, Hudson S E, Wiese E S, et al. Adding physical objects to an interactive game improves learning and enjoyment: Evidence from EarthShake[J]. ACM Transactions on Computer-Human Interaction, 2016, 23(4): 2–31. |
| [37] | Zhao X S, Lynch J G Jr, Chen Q M. Reconsidering Baron and Kenny: Myths and truths about mediation analysis[J]. Journal of Consumer Research, 2010, 37(2): 197–206. |



